- Blog ➔
- Programação ↴
Criando uma Startup com GitHub Actions e Google Forms
Como usar o JAMStack para iniciar sua própria Startup
Escrito em 13 de setembro de 2022 - 🕒 8 min. de leituraO mercado imobiliário em Amsterdam é doideira, tão doideira que as universidades estão dizendo aos estudantes para não virem para Amsterdam, a menos que já tenham um lugar para morar aqui, e as coisas estão só piorando.
Os preços dos aluguéis e compra de imóveis estão subindo como se não houvesse amanhã e, como Amsterdam é um centro de tecnologia, sempre tem um(a) programador(a) do Booking.com com dinheiro suficiente para qualquer valor no imóvel. O que fazer então?
Bom, se você for bem rápido, pode marcar uma visita na casa assim que ela for listada online e, em seguida, fazer uma oferta que seja boa o suficiente para o proprietário aceitá-la antes de outras pessoas poderem ofertar também.
A melhor maneira de ficar sabendo assim que uma casa for listada online é pagando uma assinatura a uma dessas agências de aluguel, e elas informarão quando uma nova casa for listada no seu e-mail.

Isso é ótimo, mas como eu queria receber notificações no Telegram e não queria gastar dinheiro porque #frugallife, eu escrevi um script para visitar o funda.nl e encontrar uma casa para mim.
Isso funcionou muito bem para mim, mas para pessoas sem habilidades de programação, configurar uma conta no GitHub e mexer com o GitHub Actions não é simples, então decidi criar um projeto gratuito e de código aberto chamado Home Finder (um nome muito criativo, eu sei) que usa GitHub Actions e Google Forms para ajudar qualquer pessoa a encontrar uma nova casa.
Startup?
Você deve estar se perguntando por que eu chamo isso de Startup, bem, existem várias empresas que prestam serviços como esse por uma taxa mensal, então sim, acho que você pode simplesmente:
- Clonar meus projetos
- Implementa-los em seu próprio site
- ????
- Profit
Por que estou deixando isso gratuito e de código aberto, você pergunta? Bom, programar é divertido e eu fico feliz de estar ajudando outras pessoas.
O plano de negócios
Pagar aluguel em Amsterdam já é caro pra caramba, e com os preços de aquecimento subindo mais rápido que Dogecoin, pagar um serviço extra para encontrar uma casa é um custo a mais que seria melhor se fosse evitado, mas hospedar um site com um banco de dados e um backend para fazer o scraping não é grátis, o Droplet mais barato do Digital Ocean custa U$5 por mês - ainda assim mais barato do que a maioria das agências de aluguel.
Felizmente, GitHub Actions tem um nível gratuito de 2000 horas para qualquer conta do GitHub, o que resolve o problema de ter um script fazendo o scraping de outros sites, show. Mas como os usuários podem enviar seus dados para que o script possa fazer o scraping para eles?
Existe uma gambiarra para usar o Google Forms como um formulário em qualquer site, usando qualquer layout que você quiser, e todos os dados enviados nesse formulário serão armazenados em uma planilha do Google, que posteriormente pode ser baixada através do script de scraping para obter os dados do usuário e procurar casas. Maravilha!
Então essa é a stack da Startup: GitHub Actions, GitHub Pages, Google Spreadsheet e Google Forms.
Mas antes de fazer qualquer código, comecei a pensar no modelo de negócios e nos casos de uso e cheguei ao seguinte:

Por que não usar o Firebase?
Porque não.
A programação
Para construir este site, comecei com o meu framework JAMStack favorito, o Gatsby. Eu praticamente apenas copio e colo o mesmo código de um projeto de Gatsby que eu já tenho para outro, e desta vez não foi diferente.
O melhor do Gatsby é que posso buscar os dados na parte node.js do Gatsby e filtrar quaisquer dados que não queira enviar para o frontend, como o e-mail do usuário e o tcharam, sem vazamento de dados. Para este projeto, não precisei fazer isso, mas faço para este blog - então, sempre que um usuário deixa um comentário com seu e-mail em um post desse blo, esse e-mail nunca aparece na compilação do frontend.
Este projeto terá 2 partes diferentes, o site feito em Gatsby, que durante o seu build vai pegar os dados do formulário do Google Forms usando o Node Fetch e o script que baixará os dados da planilha do Google e converte-los para uma Array com o xlsx.
Eu também quero ter certeza de que não enviarei duas vezes a mesma casa para o mesmo usuário, e para isso precisarei de um banco de dados para persistir as casas que já foram enviadas para esse usuário, para isso usarei simplesmente um db. json com a seguinte estrutura:
{
"user@email.com": ["https://somelink.com", "https://otherlink.com"],
"user2@email.com": ["https://linklink.com"]
}Para persistir esses dados no repositório, usarei a GitHub Action git-auto-commit-action. Isso é problemático porque agora qualquer pessoa pode acessar esse repositório e ver todos os e-mails e links dos usuários, e eu não posso deixar isso assim, então esse repositório precisa ser privado, mas você pode clonar este repositório para sua própria conta do GitHub, se desejar.
Limitações
Como não quero usar mais do que o nível gratuito do GitHub Actions, estarei executando o script a cada hora, isso deve ser suficiente para não ultrapassar o limite mensal - bem, depende do número de usuários, é claro.
Eu também tive que escrever manualmente os scripts de scraping para vários sites imobiliários diferentes, então não é como se você pudesse receber notificações de qualquer site em qualquer lugar da Holanda.
É por isso que fiz esse projeto ser grátis e de código aberto, para que pessoas possam implementar suas próprias versões e alterar a frequência do script de scraping para atender às suas necessidades.
Há também uma chance de que qualquer um dos sites possa bloquear o user agent de raspá-los; nesse caso, você precisa ficar de olho nele e alterar o user agent, se necessário.
Fazendo o deploy de sua própria versão
Para fazer o deploy da sua própria versão, você precisará clonar 2 repositórios do GitHub, o Home Finder e o Home Finder Script. Se você realmente não precisa da parte do frontend, basta clonar o repositório do script.
O frontend
Para o projeto Home Finder, você precisará seguir as seguintes etapas:
- Clone o projeto usando o botão
Use this templateno GitHub e certifique-se de que o projeto permaneça público, caso contrário você não poderá fazer o deploy no GitHub Pages. - Altere o siteUrl e o pathPrefix no Gatsby, para que o GitHub Actions possa fazer o deploy do projeto em
usuario.github.io/home-findercorretamente. - Crie um Formulários Google como este com exatamente os mesmos nomes e tipos de campo.
- Obtenha o ID do formulário do Google Forms, por exemplo,
1FAIpQLSfNXZrkvG-in6kurmGRQt4SOt2xyDOautibKpC4PAeQElzrgQe adicione-o ao seu secret do repositório com o nomeGATSBY_GOOGLE_FORM_ID. - Envie suas alterações para o branch
maine o site será buildado automaticamente ao dar push com git.
O backend
Para o projeto Home Finder Script, você precisará seguir as seguintes etapas:
- Clone o projeto usando o botão
Use this templateno GitHub e certifique-se de alterar o projeto para privado, caso contrário você pode vazar dados do usuário. - Atualize o
template.htmlpara usar o URL do seu próprio site- ou se você so quiser usar o script sem o site, você pode simplesmente remover o link no rodapé do e-mail.
- Obtenha a planilha do Google do formulário criado anteriormente e certifique-se de publicar a planilha do Google na web e disponibilizá-la para qualquer pessoa com a ligação também.
- ou se você so quiser usar o script sem o site, qualquer planilha do Google servirá, mas a planilha precisa ter os mesmos campos de cabeçalho que o formulário do Google Forms.
- Obtenha o
IDe oGrid IDda planilha do Google, por exemplo, para esta planilha, oIDé1jRMEvfI6OsWUwnaHgH5UwnoikZA0a3s8wPnCortNJ_Ae oGrid IDé0. - Adicione 5 novos secret do repositório:
EMAIL_USER: O e-mail do Gmail que será usado para enviar e-mails.EMAIL_PASSWORD: A senha da conta do Gmail. É altamente recomendável que você crie uma senha de aplicativo para isso.GOOGLE_SPREADSHEET_ID: OIDda planilha do Google.GOOGLE_SPREADSHEET_GID: OGrid IDda Planilha Google.USER_AGENT: O user-agent a ser usado pelo script scraper. Você pode usar o seu próprio user-agent se quiser.
- Atualize a frequência do cron job para atender às suas necessidades.
- Envie suas alterações para o branch
maine o script será executado automaticamente conforme as configurações do cron job.
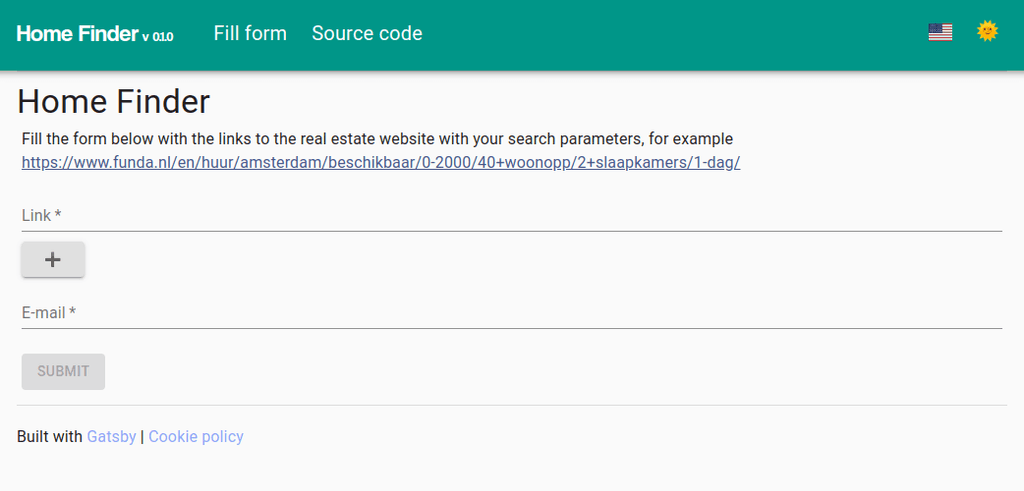
Como usar o site
Vá para a página do formulário no site Home Finder, e preencha o formulário com seu e-mail e todos os links dos sites imobiliários com seus parâmetros de pesquisa, por exemplo https://www.funda.nl/en/huur/amsterdam/beschikbaar/0-2000/40+woonopp/2+slaapkamers/1-dag/ e clique em enviar. Depois disso, basta aguardar o script encontrar novas casas e enviá-las diretamente para o seu e-mail.

Atualmente os sites suportados pelo meu projeto são: funda.nl, vbo.nl, huislijn.nl, zah.nl, pararius.nl, jaap.nl e hoekstraenvaneck.nl, então vá em frente e acesse esses sites, adicione seus filtros e adicione-os ao Home Finder.
Lembre-se que este site é apenas metade do trabalho, você será notificado quando uma nova casa for anunciada, mas cabe a você agir rápido para ser o primeiro a reservar uma visita para aquela casa.
Conclusão
Com uma combinação de GitHub Actions, criatividade e algumas gambiarras, você pode fazer praticamente qualquer coisa sem gastar nenhum dinheiro inicialmente e se você ver que o seu projeto está dando certo, migrar ele para um servidor próprio com possibilidade de aguentar demandas maiores de usuários.
Se você tiver uma boa ideia, faça o deploy dela no GitHub Pages, use o GitHub Actions, use o Google Spreadsheet (ok ok, ou Firebase) e inicie seu projeto a partir daí, se você usar mais do que o nível gratuito, provavelmente é um bom momento para começar a dimensionar, e talvez pensando em gerar alguma receita ou encontrar parceiros ou investidores para sua ideia.
Boa sorte, e se você está procurando uma casa na Holanda, não se esqueça de usar o Home Finder e recomendá-lo aos seus amigos.
Nos vemos na próxima.
Tags:
- startup
- jamstack
- google forms
- github actions
- react
- gatsby
- javascript
- funda
- netherlands
- imóveis
- scraping
- puppeteer.js
- github
Posts relacionados
Publicar um comentário
Comentários
Nenhum comentário.


