- Blog ➔
- Programação ↴
Usando o GitHub Actions para fazer o deploy do meu blog em domínios diferentes
Blog em dois lugares: GitHub Pages e mais!
Escrito em 15 de maio de 2021 - 🕒 1 min. de leituraHoje eu decidi fazer o deploy do meu blog no meu endereço do GitHub Pages, blopa.github.io, além do meu deploy normal no pablo.gg, mas como fazer isso?
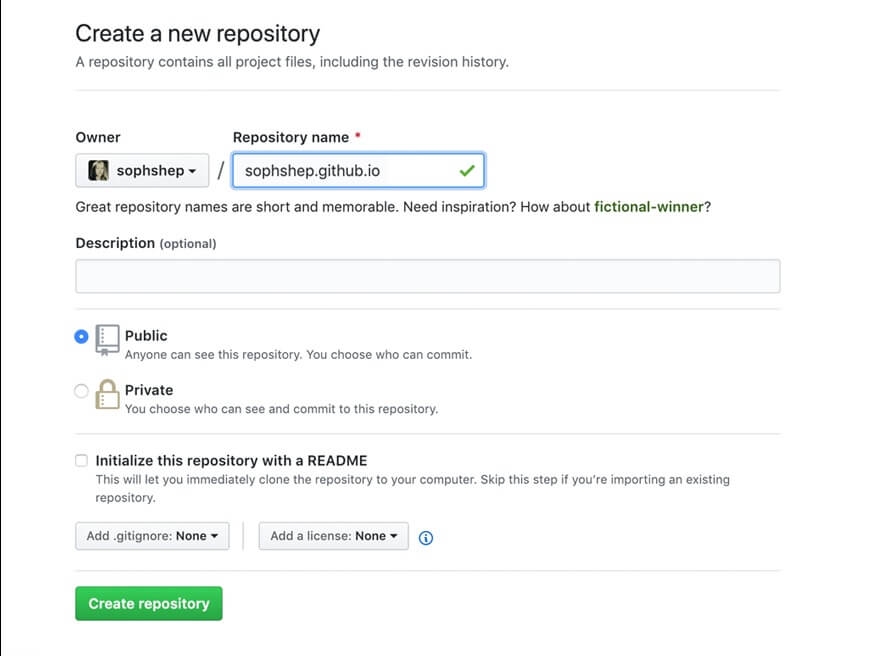
Primeiro eu criei um repositório chamado username.github.io, onde username é o seu nome de usuário GitHub:

Agora, no repositório onde estão os meus arquivos fonte, eu preciso adicionar um novo arquivo do GitHub Actions, vamos chamá-lo de deploy-to-github.io.yml:
name: deploy-to-github.io.yml
on:
workflow_dispatch:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
with:
persist-credentials: false
- name: Install and Build 🚧
run: |
npm cache clean --force
npm install
npm run clean
npm run build
rm -rf CNAME
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@4.1.3
with:
token: ${{ secrets.ACCESS_TOKEN }}
repository-name: blopa/blopa.github.io
branch: gh-pages
folder: public
clean: true
single-commit: trueIsso irá buildar e fazer o deploy do meu código em outro repositório do GitHub chamado blopa/pablo.gg. Para que isso funcione, eu preciso criar um token de acesso pessoal e então adicioná-lo nos secrets do repositório com o nome ACCESS_TOKEN.
Como eu também faço o deploy normal do meu blog em outro repositório, este é meu arquivo do GitHub Actions para isso:
name: deploy-to-gg.yml
on:
workflow_dispatch:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
with:
persist-credentials: false
- name: Install and Build 🚧
run: |
npm cache clean --force
npm install
npm run clean
npm run build
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@4.1.3
with:
token: ${{ secrets.ACCESS_TOKEN }}
repository-name: blopa/pablo.gg
branch: gh-pages
folder: public
clean: true
single-commit: truePronto! Agora, sempre que eu atualizar o branch main no meu repositório, ele fará o deploy do meu blog nos meus repositórios github.com/blopa/pablo.gg e github.com/blopa/blopa.github.io no branch gh-pages.
Tags:
Posts relacionados
Publicar um comentário
Comentários
Nenhum comentário.


