Criando clima chuvoso no Phaser JS - Skate Platformer Game Devlog #14
Chuva dinâmica no seu jogo com Tiled!
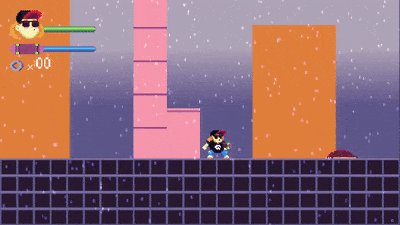
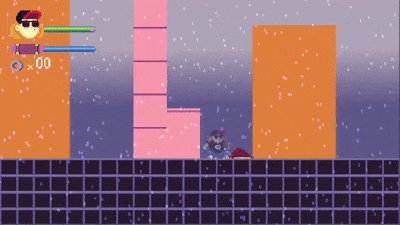
Escrito em 9 de dezembro de 2020 - 🕒 1 min. de leituraFala galera. Esta semana eu trago outro devlog pequenininho por causa do Hyrule Warriors… É eu sei, mas agora eu fechei o jogo no modo Very Hard e estou “livre”. Hoje vou mostrar como criar um clima chuvoso com base em variáveis definidas no Tiled.
Isso é muito fácil de fazer, a única parte que leva algum tempo é ajustar as configurações de partículas até encontrar algo que você goste, você pode usar particlebarn.com para ajudar. Depois de encontrar a configuração desejada, basta copia-la para o jogo, no meu caso estou usando a configuração abaixo.
this.rain = this.add.particles('rain_drop');
this.rain.createEmitter({
x: { min: -50, max: mapWidth + 50 },
y: 0,
lifespan: 1200,
speedY: { min: 200, max: 400 },
gravityY: 100,
gravityX: PhaserMath.Between(100, 200),
scale: { start: 0.5, end: 0.8 },
quantity: 30,
blendMode: 'ADD',
});
this.rain.setDepth(WEATHER_DEPTH);
Depois é só colocar esse código dentro de um if e executa-lo sempre que tiver a propriedade weather definida como rainy no mapa do Tiled. E foi isso por hoje, curto, mas incrível haha.
Até semana que vem!
Tags:
- programação
- jogos
- javascript
- phaser
- phaser 3
- game devlog
- gamedev
- skate platformer
- super ollie vs pebble corp
- webpack
- tiled
- hyrule warriors
- clima
- chuva
Posts relacionados
Publicar um comentário
Comentários
Nenhum comentário.


