Criando um "pogo-attack" com o Phaser JS - Game Devlog #17
Super Ollie: Criando o pogo-attack no Phaser.
Escrito em 24 de abril de 2021 - 🕒 1 min. de leituraBom… por onde começar, né? Já se passaram quatro meses desde o último devlog sobre o Super Ollie, mas sabe como é, a vida às vezes é complicada.
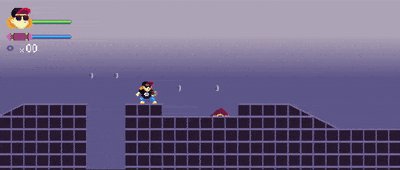
Anyway, hoje quero mostrar como criei o pogo-attack com Phaser para o meu jogo.

Primeiro precisamos verificar se o herói pode realizar o ataque, e como estamos planejando ter algumas fases onde você não pode usar seu skate, esta é a verificação para o pogo-ataque:
// Handle hero using down attack
if (
!this.isHeroOnGround()
&& this.isDownJustDown()
&& this.canUseSkate
) {
this.setHeroState(ATTACKING_DOWN_START);
return; // Don't handle any other state
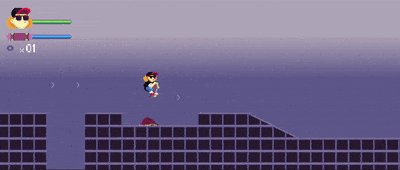
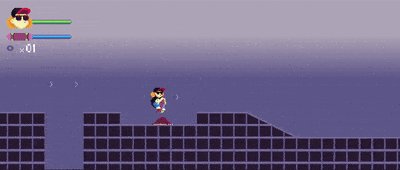
}Depois de definir o estado do pogo-attack, preciso controlar o movimento do herói para os lados durante o ataque:
if (
this.isHeroAttackingDown()
&& !this.isHeroOnGround()
) {
if (this.isRightDown()) {
this.setHeroState(ATTACKING_DOWN_RIGHT);
} else if (this.isLeftDown()) {
this.setHeroState(ATTACKING_DOWN_LEFT);
} else {
this.setHeroState(ATTACKING_DOWN_START);
}
return;
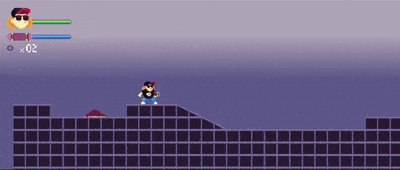
}Em seguida, dentro da função de callback do collider com o inimigo, basta adicionar:
if (player.isHeroAttackingDown() && player.body.touching.down) {
player.body.setVelocityY(-200);
}E aí está, um ataque novo que adiciona muitas possibilidades ao jogo e muito simples de fazer. Vejo vocês no próximo devlog!
Tags:
- programação
- jogos
- javascript
- phaser
- phaser 3
- game devlog
- gamedev
- skate platformer
- super ollie vs pebble corp
- webpack
- tiled
Posts relacionados
Publicar um comentário
Comentários
Nenhum comentário.


