Creating a Startup with GitHub Actions and Google Forms
How to use JAMStack to kickstart your own Startup
Written in September 13, 2022 - 🕒 8 min. readThe housing market in Amsterdam is crazy, so crazy that universities are telling students to not come to Amsterdam unless they already have a place to live here, and it’s only getting worse.
Rent and property prices are skyrocketing, and as Amsterdam is a tech hub, there’s always a Booking engineer with enough money to overbid you. So what can you do?
Well, if you’re fast enough you can book a viewing as soon as a house hits the market and then make an offer that is good enough for the property owner to accept it on the spot.
The best way to get notified as soon as a house is listed is by paying a subscription to one of those rental agencies, and they will let you know when a new house is listed on your email.

That’s great, but since I wanted to get notifications on Telegram plus didn’t want to spend any money because #frugallife, I wrote a script to scrape funda.nl and find a house for me.
That worked out great for me, but for people lacking programming skills, setting up a GitHub account, and messing up with GitHub Actions was a bit too much, so I decided to create a free and open-source project called Home Finder (a unique name, I know) that uses GitHub Actions and Google Forms to help anyone find a new house.
Startup?
You must be wondering why I call this a Startup, well, there are plenty of companies providing services like this for a monthly fee, so yeah, I guess you can simply:
- Clone my projects
- Deploy to your own web domain
- ????
- Profit
Why am I making this free and open-source you ask? Well because I’m mad.
The business plan
Paying rent in Amsterdam is already expensive enough, and with heating prices going up faster than Dogecoin, paying an extra service to find a house is a no-no, but hosting a website with a database and a backend to scrape the web is not free, the cheapest tear on Digital Ocean will cost U$5 per month - still better than most rental agencies, though.
Thankfully, GitHub Actions have a 2000 hours free tier for any GitHub account, so that solves the problem of having a script scraping the web in the background, but how can users submit their data so the script can look for houses based on their needs?
There is a workaround to use Google Forms as a form on any website, using any layout you want, and all the form submitted data will be stored in a Google Spreadsheet, that later can be downloaded via the scraping script to get the user data and look for houses.
So that’s the stack: GitHub Actions, GitHub Pages, Google Spreadsheet, and Google Forms.
But before doing any code, I started thinking about the business model and use cases and came up with the following use case:

Why not use Firebase?
Because.
The coding
To build this website I started with my to-go SSG framework, Gatsby. I pretty much just copy and paste the same code from one Gatsby project to another, and this time was no different.
The great thing about Gatsby is that I can fetch the data in the node.js part of Gatsby, and filter out any data I don’t want to send to the frontend, like the user email, and tcharam, with no data leakage. For this project, I didn’t have to do this, but I do it for this blog - so whenever a user leaves a comment with their email, that email never shows up in the frontend build.
This project will have 2 different parts, the Gatsby site, which I will build once, get the form data from Google Forms using Node Fetch, and the script that will download the Google Spreadsheet data and parse it with xlsx.
I also want to make sure I won’t send the same house to the same user twice, and for that, I will need a database to persist the houses I already send to that user, for that I will simply use a db.json file with the following structure:
{
"user@email.com": ["https://somelink.com", "https://otherlink.com"],
"user2@email.com": ["https://linklink.com"]
}To persist this data to the repo, I will use the git-auto-commit-action GitHub Action. This is problematic because now anyone can go to that repo and see all the users’ emails and links, and I can’t have that, so that repo needs to be private, but you can clone this one to your own GitHub account if you want.
Limitations
Since I don’t want to use more than the GitHub Actions free tier, I will be running the script every hour, this should be enough to not pass the monthly limit - well, it depends on the number of users, of course.
I also had to manually write the scraping scripts for various real estate websites, so it’s not like you can get notifications from any website anywhere in the Netherlands.
That’s why I made this free and open-source and I highly encourage people to deploy their own version and change the frequency of the scraping script to match their needs.
There’s also a chance that any of the websites can block the user-agent from scraping them, in this case, you need to keep an eye on it and change the user-agent if needed.
Deploying your own version
To deploy your own version you will need to clone 2 GitHub repos, the Home Finder and the Home Finder Script. If you don’t really need the frontend part, you can just clone the script repo.
The frontend
For the Home Finder project, you will need to do the following steps:
- Clone the project using the
Use this templatebutton on GitHub and make sure the project stays public, otherwise you cannot deploy it to GitHub Pages. - Change the siteUrl and the pathPrefix properties for Gatsby, so GitHub Actions can deploy the project to
username.github.io/home-finderproperly. - Create a Google Forms like this one with the exact same field names and field types.
- Get the Google Forms form ID, for example,
1FAIpQLSfNXZrkvG-in6kurmGRQt4SOt2xyDOautibKpC4PAeQElzrgQ, and add it to your repo’s secret with the nameGATSBY_GOOGLE_FORM_ID. - Push your changes to the
mainbranch and the website will build automatically on push.
The backend
For the Home Finder Script project, you will need to do the following steps:
- Clone the project using the
Use this templatebutton on GitHub and make sure to change the project to private, otherwise you may leak user data. - Update the
template.htmlto use your own website URL- or if you’re skipping the frontend, you can simply remove the link in the footer of the email.
- Get the Google Spreadsheet from the previously created form and make sure to publish the Google Spreadsheet to the web and make it available to anyone with the link too.
- or if you’re skipping the frontend any Google Spreadsheet will do, but the spreadsheet needs to have the same header fields as the Google Forms.
- Get the Google Spreadsheet
IDandGrid ID, for example, for this spreadsheet, theIDis1jRMEvfI6OsWUwnaHgH5UwnoikZA0a3s8wPnCortNJ_Aand theGrid IDis0. - Add 5 new repo’s secret:
EMAIL_USER: The Gmail email that will be used to send emails.EMAIL_PASSWORD: The password of the Gmail account. It’s highly recommended that you create an App Password for that.GOOGLE_SPREADSHEET_ID: The Google SpreadsheetID.GOOGLE_SPREADSHEET_GID: The Google SpreadsheetGrid ID.USER_AGENT: The user-agent to be used by the scraper script. You can use your own user-agent if you want.
- Update the cron job frequency to match your needs.
- Push your changes to the
mainbranch and the script will automatically run accordingly with the cron job settings.
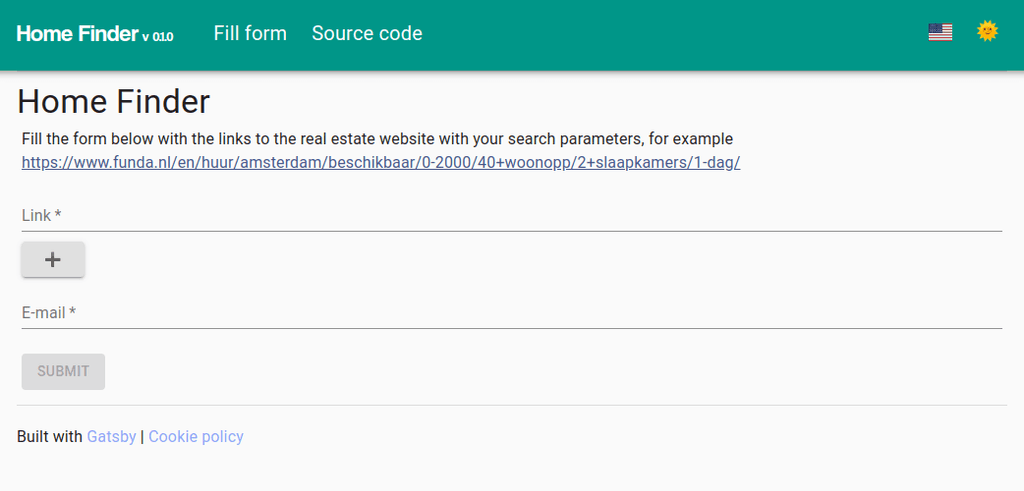
How to use the website
Go to the form page in the Home Finder website, and fill the form with your email and all the links from the real estate websites with your search parameters, for example https://www.funda.nl/en/huur/amsterdam/beschikbaar/0-2000/40+woonopp/2+slaapkamers/1-dag/, and click submit. After that simply wait for the script to find new houses and send them directly to your email.

As the time of this writing, the websites supported by this project are: funda.nl, vbo.nl, huislijn.nl, zah.nl, pararius.nl, jaap.nl and hoekstraenvaneck.nl, so go ahead to these websites, add your filters and add them to Home Finder.
Please remember that this website is only half of the work, you will be notified when a new house is listed, but it’s up to you to take action fast to be the first one to book a viewing for that house.
Conclusion
With a combination of GitHub Actions, creativity, and some hacking you can do pretty much anything without any budget, and then if needed scale from there.
If you have a nice idea, deploy it to GitHub Pages, use GitHub Actions, use Google Spreadsheet (ok ok, or Firebase) and start your project from there, if you use more than the free tier it’s probably a good time to start scaling, and maybe thinking about making some revenue or find partners or investors for your idea.
Good luck, and if you’re looking for a house in the Netherlands, don’t forget to use Home Finder and recommend it to your friends.
See you in the next one.
Tags:
- startup
- jamstack
- google forms
- github actions
- react
- gatsby
- javascript
- funda
- netherlands
- housing market
- scraping
- puppeteer.js
- github
Related posts
Post a comment
Comments
No comments yet.


