Using GitHub Actions to deploy my blog into different domains
Written in May 15, 2021 - 🕒 1 min. readToday I decided to deploy my blog to my GitHub Pages address, blopa.github.io, in addition to my normal pablo.gg deploy, but how can I do that?
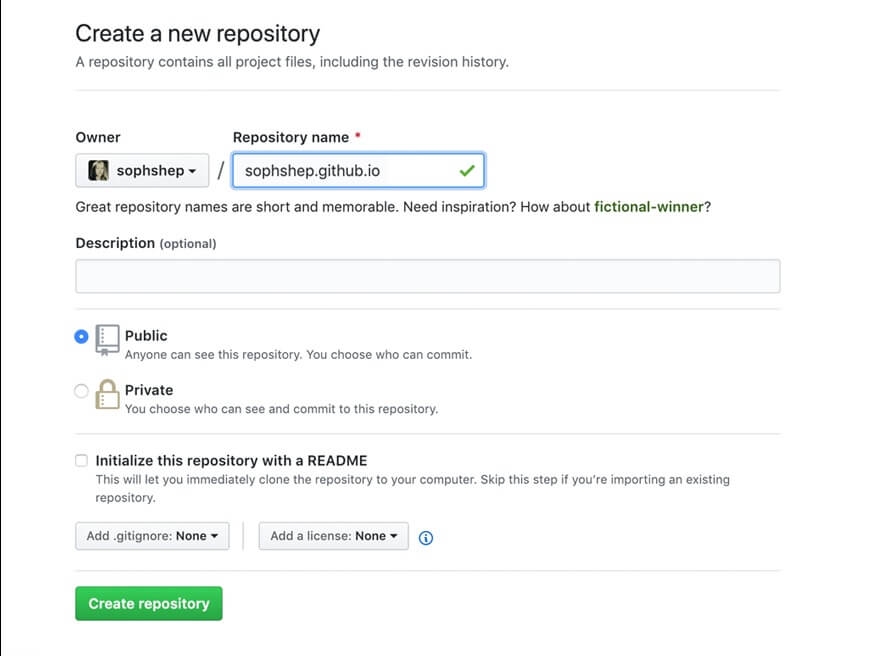
First I created a repo called username.github.io, where username is your GitHub username:

Now on the repo where my source files are I need to add a new GitHub Actions file, let’s call it deploy-to-github.io.yml:
name: deploy-to-github.io.yml
on:
workflow_dispatch:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
with:
persist-credentials: false
- name: Install and Build 🚧
run: |
npm cache clean --force
npm install
npm run clean
npm run build
rm -rf CNAME
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@4.1.3
with:
token: ${{ secrets.ACCESS_TOKEN }}
repository-name: blopa/blopa.github.io
branch: gh-pages
folder: public
clean: true
single-commit: trueThis will build and deploy my code into another GitHub repo called blopa/pablo.gg. For this to work I needed to create a personal access token and then add it to my repo secrets as ACCESS_TOKEN.
Since I also deploy my regular build to another GitHub repo, this is my GitHub Action file for that:
name: deploy-to-gg.yml
on:
workflow_dispatch:
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2.3.4
with:
persist-credentials: false
- name: Install and Build 🚧
run: |
npm cache clean --force
npm install
npm run clean
npm run build
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@4.1.3
with:
token: ${{ secrets.ACCESS_TOKEN }}
repository-name: blopa/pablo.gg
branch: gh-pages
folder: public
clean: true
single-commit: trueThat’s it! Now whenever I push to the main branch in my source repo, it will deploy my website to github.com/blopa/pablo.gg and github.com/blopa/blopa.github.io in the gh-pages branch.
Tags:
Related posts
Post a comment
Comments
No comments yet.

