Creating a pogo-attack with Phaser JS - Game Devlog #17
Skate platformer's pogo-attack development revealed!
Written in April 24, 2021 - 🕒 1 min. readWell, this is awkward… It’s been four months since my last devlog on the skate platformer game, but you know life is complicated sometimes.
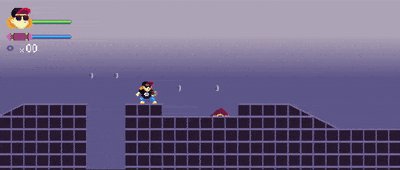
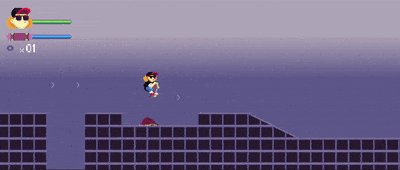
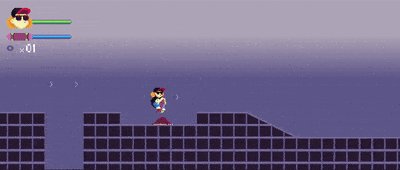
Today I want to show how I created the pogo-attack with Phaser for my game.

First we need to check if the hero can perform the attack, and since we’re planning in having some stages where you can’t use your skate, this is the check for the pogo-attack:
// Handle hero using down attack
if (
!this.isHeroOnGround()
&& this.isDownJustDown()
&& this.canUseSkate
) {
this.setHeroState(ATTACKING_DOWN_START);
return; // Don't handle any other state
}After setting the proper attacking state, I need to handle the hero moving sideways while performing the attack:
if (
this.isHeroAttackingDown()
&& !this.isHeroOnGround()
) {
if (this.isRightDown()) {
this.setHeroState(ATTACKING_DOWN_RIGHT);
} else if (this.isLeftDown()) {
this.setHeroState(ATTACKING_DOWN_LEFT);
} else {
this.setHeroState(ATTACKING_DOWN_START);
}
return;
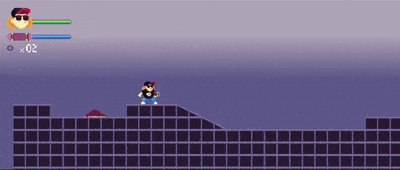
}Then, inside the enemy collider callback function, simply add:
if (player.isHeroAttackingDown() && player.body.touching.down) {
player.body.setVelocityY(-200);
}And there you have it, really simple to do and adds a lot of possibilities to the game. See you in the next one!
Tags:
- coding
- games
- javascript
- phaser
- phaser 3
- game devlog
- gamedev
- skate platformer
- super ollie vs pebble corp
- webpack
- tiled
Related posts
Post a comment
Comments
No comments yet.


