Hanging on a monkey bar Phaser JS - Game Devlog #19
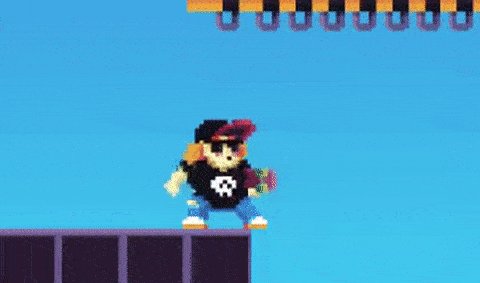
Monkey bars: More platformer fun, no ladders needed.
Written in June 19, 2021 - 🕒 2 min. readHey everyone, today’s devlog will be very similar to the previous one, but instead of climbing a ladder I’m going to implement a monkey bar that the hero can hang on to.

As always, I created a new property for my tileset and called it canHang, and use the function getOverlappingTileWithGameobjectDimensions that I’ve implemented in the last devlog to look for a tile with that property.
// Handle hero hanging
if (this.isUpDown() && !this.isHeroHanging()) {
const tile = getOverlappingTileWithGameobjectDimensions(
this.body,
this.scene.mapData.dynamicLayers.elements,
'canHang'
);
if (tile?.properties?.canHang) {
this.setHeroState(HANGING);
return;
}
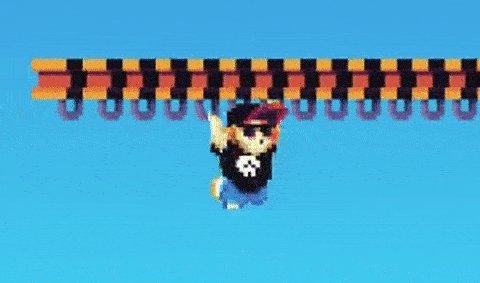
}Now that I have the code to set the hero state to the base HANGING, I need to add a handler for when moving left, right, or jumping.
if (this.isHeroHanging()) {
// Handle hero jump when hanging
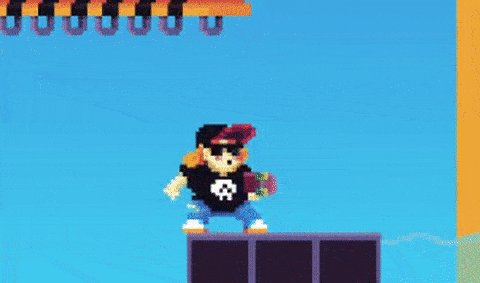
if (this.isAButtonJustDown()) {
this.setHeroState(JUMPING_START);
return;
}
const tile = getOverlappingTileWithGameobjectDimensions(
this.body,
this.scene.mapData.dynamicLayers.elements,
'canHang'
);
if (tile?.properties?.canHang) {
if (tile.customCollider) {
const { y, height } = tile.customCollider;
const adjustedPosY =
this.body.height + y + height + 2;
if (this.y !== adjustedPosY) {
this.setY(adjustedPosY);
}
}
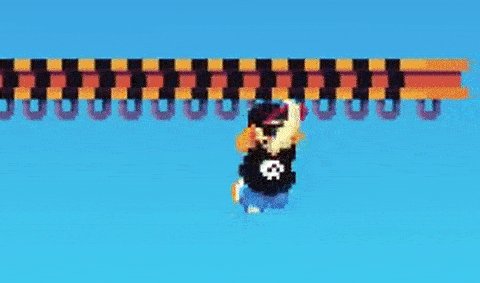
if (this.isLeftDown()) {
this.setHeroState(HANGING_LEFT);
} else if (this.isRightDown()) {
this.setHeroState(HANGING_RIGHT);
} else {
this.setHeroState(HANGING);
}
return;
}
this.setHeroState(IDLE);
return;
}The next step is to handle the physics movement for hanging:
let newAccelerationX = this.body.acceleration.x;
let newAccelerationY = this.body.acceleration.y;
// Handle hanging movement
if (heroState === HANGING_RIGHT) {
newAccelerationX = 30;
this.setAllowGravity(false);
} else if (heroState === HANGING_LEFT) {
newAccelerationX = -30;
this.setAllowGravity(false);
} else if (heroState === HANGING) {
newAccelerationY = 0;
this.setVelocityX(0);
this.setAccelerationX(0);
this.setAllowGravity(false);
}
this.setAccelerationX(newAccelerationX);
this.setAccelerationY(newAccelerationY);Of course, I also need to reset the gravity when the hero is not hanging:
// Reset gravity when is not climbing
if (!this.isHeroClimbing()) {
this.setAllowGravity(true);
}The only thing it’s missing now is the animations:
// Handle hero hanging animation
if (this.isHeroHanging()) {
this.setAnimation('hang');
if (heroState === HANGING) {
this.pauseAnimation('hang');
} else if (heroState === HANGING_RIGHT) {
this.setFlipX(false);
} else if (heroState === HANGING_LEFT) {
this.setFlipX(true);
}
}That’s all for today, see you at the next one!
Tags:
- coding
- games
- javascript
- phaser
- phaser 3
- game devlog
- gamedev
- skate platformer
- super ollie vs pebble corp
- webpack
- tiled
- monkey bar
Related posts
Post a comment
Comments
No comments yet.


